Building for WebGL
This guide will help you integrate Convai's WebGL capabilities into your Unity projects, enabling you to bring to life AI characters with human-like conversational abilities.
Description
Getting Started
Download the SDK and Demos
Prerequisites
Import and Setup Instructions
WebGL Incompatibility with Unity Editor
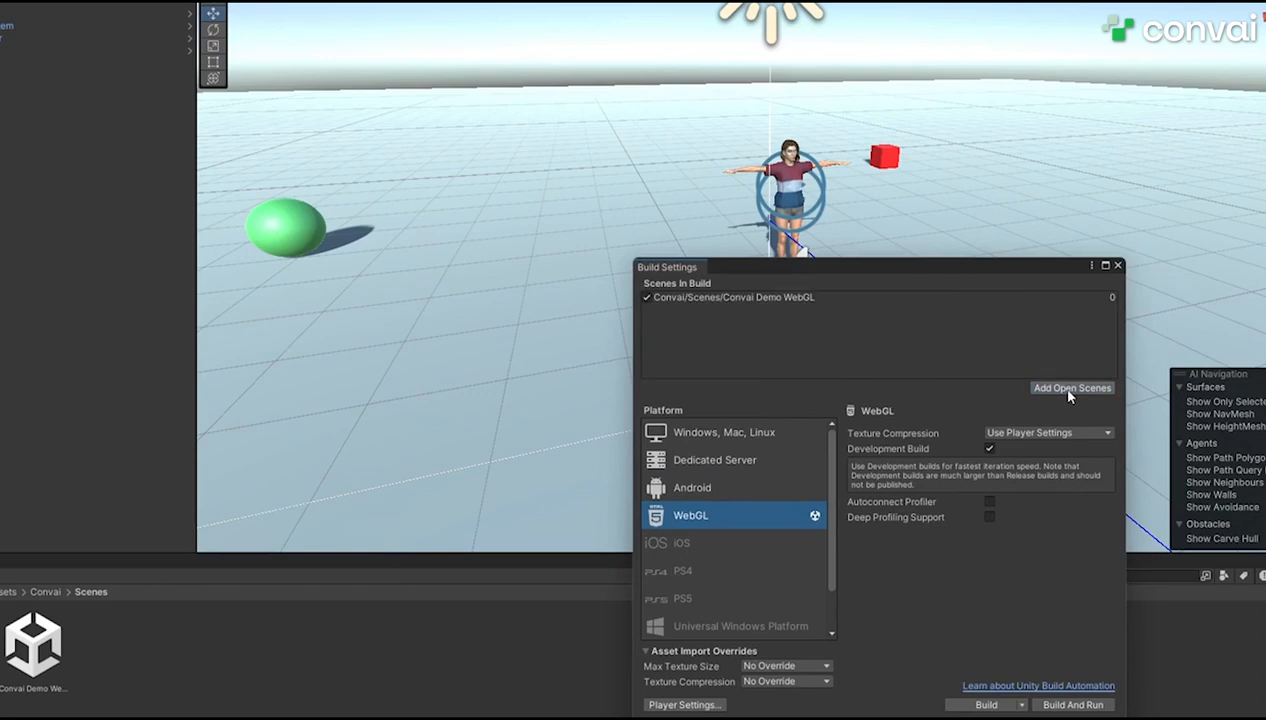
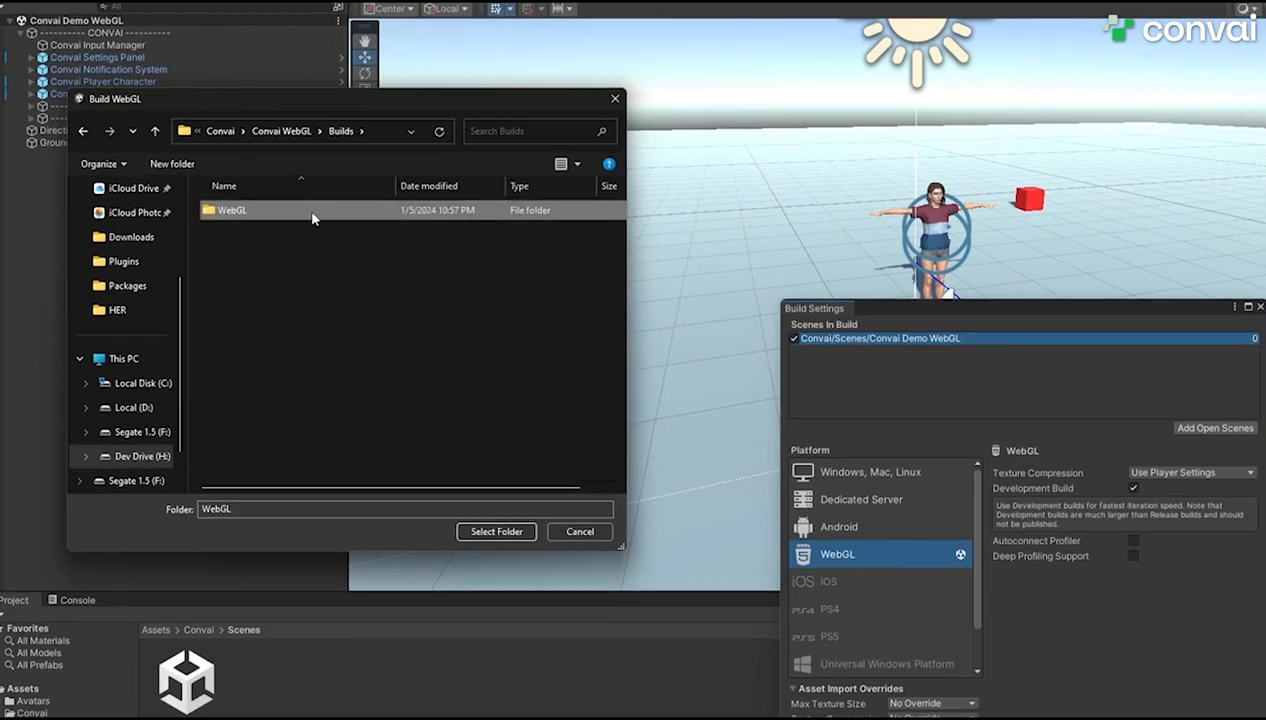
Switching to WebGL

Configuring Player Settings

Importing Characters and Building the Scene



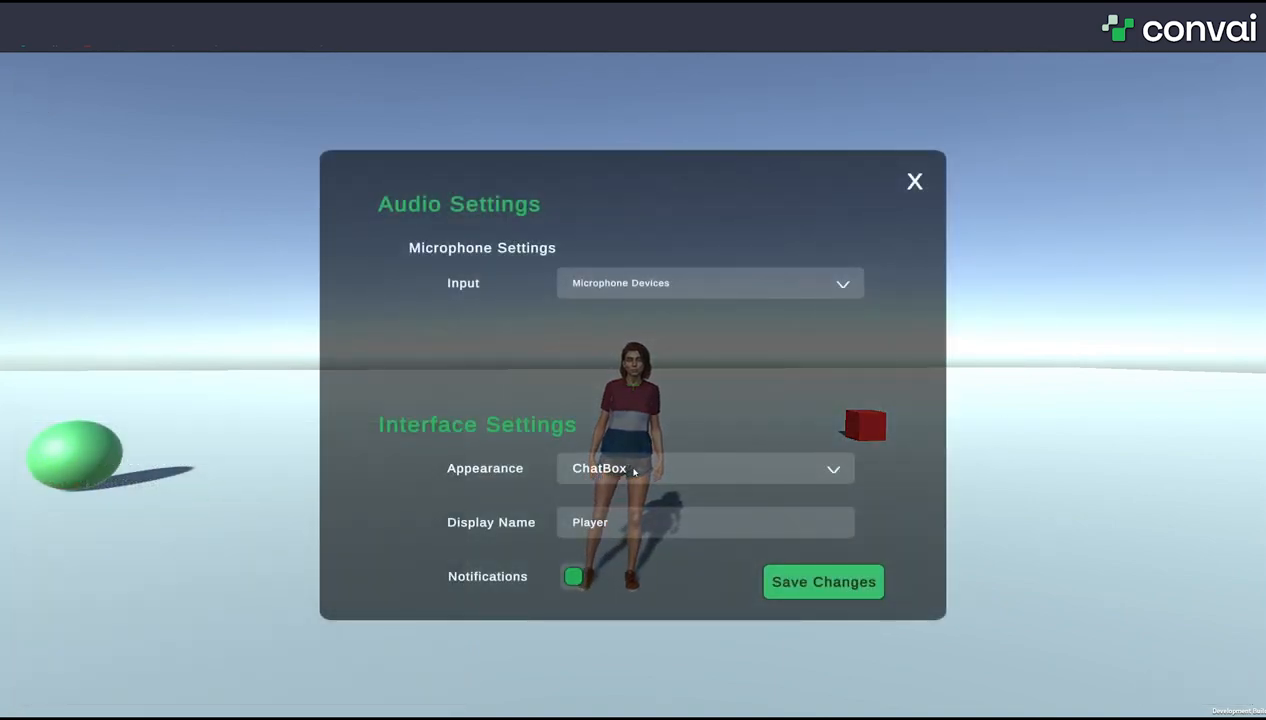
Engaging with your Convai AI NPCs

Last updated
Was this helpful?